L’eterno dilemma di chi come noi si occupa di marketing e pubblicità è trovare un modo per attirare l’attenzione dell’utente senza però risultare eccessivi, invasivi e senza deviare l’attenzione su elementi del messaggio non importanti. Il concetto da comunicare deve essere chiaro, non confuso e facile da metabolizzare per l’occhio umano. Più un’immagine sarà complicata infatti, più sarà difficile attirare l’attenzione dell’utente, che solitamente viene attratto dagli elementi circostanti per non più di 10 secondi. Sicuramente non è una cosa semplice e spesso il raggiungimento dell’obiettivo non è così immediato e richiede una fase di testing molto approfondita.
Fortunatamente in questo caso l’esperienza ci viene in aiuto. Vi sono infatti alcune regole di design che spiegano e definiscono il modo di vedere dell’occhio umano, l’aspetto degli oggetti sulla pagina, e che ogni indizio visivo ritragga in modo il più chiaro ed accurato possibile le relazioni tra gli oggetti della pagina.
Ogni pagina, ogni pubblicità ed ogni sito internet deve seguire un determinato schema per essere visivamente attraente e per rappresentare la correlazione e la relazione tra le cose. Il vantaggio di una buona gerarchia è che ci risparmia la fatica di pre-elaborare la pagina, organizzando e stabilendo priorità nei contenuti in un modo che ci permetta di scannerizzarla quasi istantaneamente. Analizzare una pagina dalla gerarchia difettosa, dove ad esempio un titolo raccoglie sotto di sé contenuto che non c’entra nulla con esso, è come leggere una frase costruita male, obbligandoci a rallentare la nostra scansione e soffermarci sul contenuto più del dovuto. [Leggi anche: Cosa guardi realmente in una pubblicità?]
Il processo di scansione, diverso da quello di lettura, sarà più lento nelle pagine prive di gerarchia perché dovremo impiegare un maggiore sforzo cognitivo per capire come sono organizzati i contenuti e di cosa parlano. E questo risulta spesso essere molto faticoso per l’utente, che spesso, se un sito o una pubblicità risulta essere troppo complicato, decide di uscire e di non farci più visita in futuro.
Tutto questo viene chiamato dagli esperti del settore GERARCHIA VISIVA ed è ben visibile ad esempio nelle pagine di un giornale: al lettore deve essere fin da subito chiara l’importanza degli articoli, senza che ne abbia letto alcuno. L’impaginazione e la struttura delle pagine è pensata in modo che l’utente legga determinate notizie prima di altre, si soffermi su alcuni paragrafi invece che altri, veda le pubblicità e sia invogliato a compiere determinate azioni. Non vi sembrava così complicato non è vero? Invece c’è una vera e propria materia dietro l’informazione ed il modo di mostrare le informazioni al pubblico. Stessa cosa vale per i siti internet, ma questo merita un approfondimento a parte.
Ma quali sono queste regole? Di seguito ve ne abbiamo elencate alcune:
DIMENSIONE
Più una cosa è importante più sarà messa in rilievo. Questo è vero in qualsiasi settore, specialmente quando si tratta di organizzazione dei contenuti nella carta stampata e online. Ad esempio l’utente si aspetterà che i titoli più grandi, messi più in alto, con una spaziatura maggiore per essere letti più facilmente.
COLORE
Siate consapevoli degli effetti esercitati dalle combinazioni cromatiche e, soprattutto, dal loro significato per l’osservatore. Il colore esprime significati psicologici ed affettivi. (Leggi anche Qual è il colore giusto per il mio brand?)
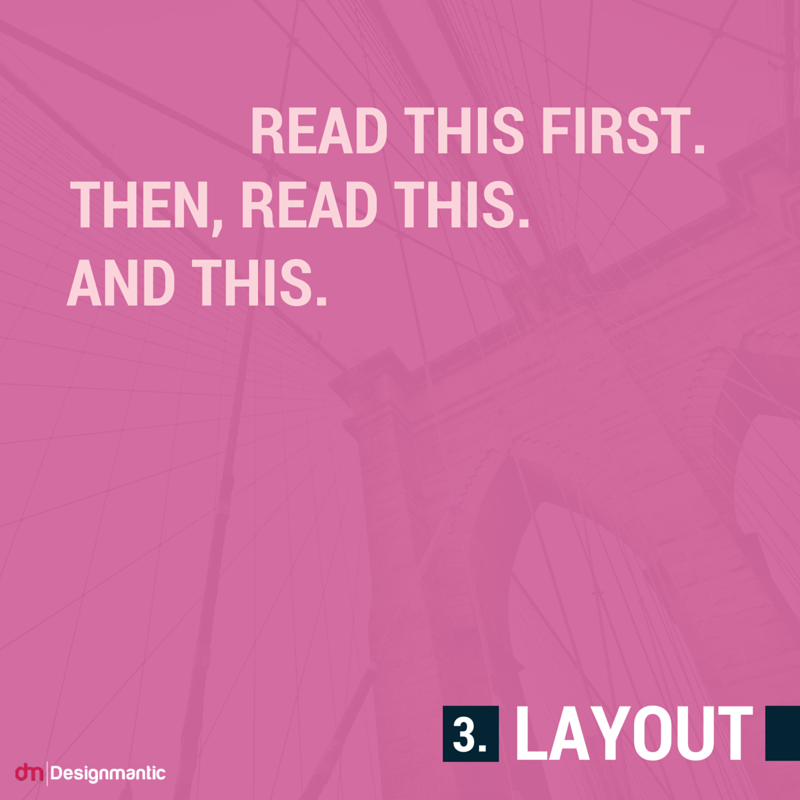
LAYOUT
Anche il layout è fondamentale. Inserire un elemento con un allineamento diverso lo renderà subito visibile ed attraente all’occhio del visitatore.
SPAZIATURA/SPAZI VUOTI
Non abbiate paura degli spazi vuoti. Il modernismo ci ha insegnato che “il meno è più“. Più che un dogma estetico si tratta di buonsenso: troppi elementi in un determinato spazio, fanno perdere o confondere il significato finale. Gli spazi sono fondamentali per una buona navigabilità del sito perché sono in grado di dare un senso, un ordine ai contenuti. Bastano infatti anche pochi oggetti per restituire un’esperienza ricca di significato.
CONTRASTO
Il Font è materiale visivo costituito da linee e punti, forme e texture, necessita di collegamenti relazionali con tutti gli elementi del progetto, indipendentemente dalla loro eterogeneità. Il contrasto tra gli elementi all’interno di una pagina o di un testo li rende ben visibili, dotati di un’identità propria.
STILE
Concentrate le aree di oscurità e luce estreme in posizioni diverse, create esplosioni di luminosità e profonde correnti di oscurità.
Bilanciatele con sottili transizioni tra i valori correlati e fate in modo che la differenza tra chiaro e scuro sia immediatamente comprensibile. Offrite all’osservatore il movimento all’interno di uno spazio, altrimenti sarà poco propenso a capirne il significato del messaggio.
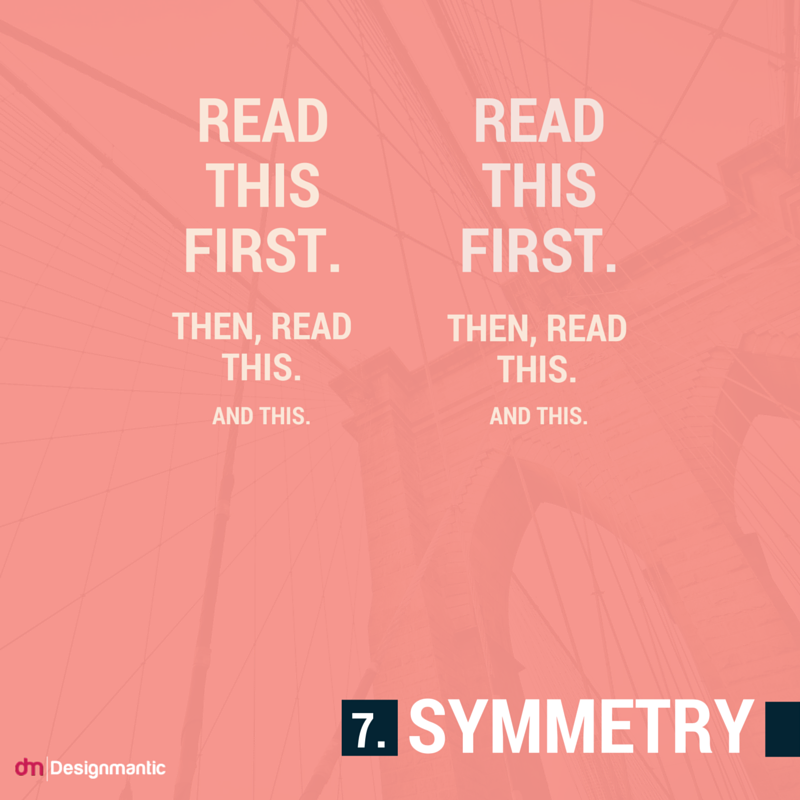
SIMMETRIA
Create contrasti di densità e ritmo accostando alcuni elementi ed avvicinandone altri, siate ritmici. L’omogeneità di dimensioni, peso, colore e distanza porta alla piattezza visiva e quindi alla mancanza di significato. Nulla contribuisce maggiormente a distruggere una meravigliosa idea di un layout banale privo di tensioni.
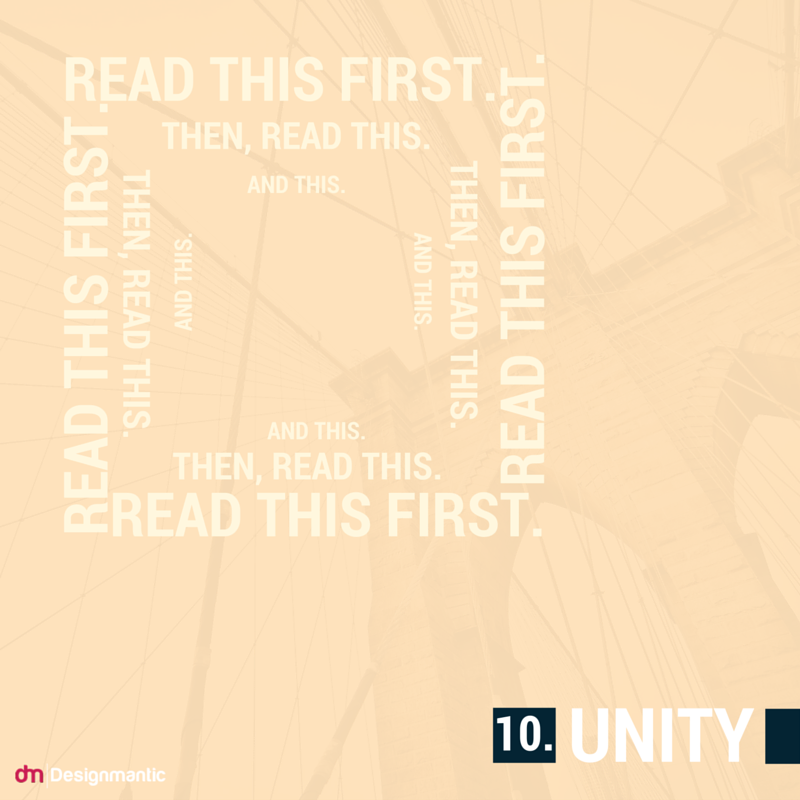
UNITA’
Tutto deve essere parte di qualcosa, deve sembrare parte di un insieme. Tutto deve dare l’impressione di essere parte della stessa cosa, dando un’unità stilistica a tutto il documento. In questo caso all’utente sembrerà tutto più ordinato e sarà invogliato a continuare nella navigazione.